先日開催されたオウンドメディア活用の講座の中で、「Ameba Owndで作成したホームページ内にお問い合わせフォームをつける方法は?」というご質問をいただきましたので、今回はその方法をご紹介します。

(※2016年7月現在の各サービスの仕様情報に基づきます。操作手順の詳細などは各サービスの本サイトもご参照ください)
まず、大きな作業手順は下記の4ステップ。
①メールフォーム作成サービスで、あらかじめメールフォームを作っておく
②Ameba Owndでお問い合わせフォームを掲載するページを作成(※「ページ編集」メニューから)
③お問い合わせフォームを掲載したい場所に「HTMLブロック」を配置
④配置したHTMLブロックの編集画面を開き①で作成したメールフォームのHTMLコードをコピーして貼り付けし、保存。
「HTMLコードって何?」という初心者の方には、若干ハードルが高いかもしれませんが…
下記に実際の手順をスクリーンショット付きで掲載しますので、参照しながらトライしてみてください。
では、具体的な手順をご説明していきます。
まず、事前準備として、
WEB上で提供されているメールフォーム作成サービスで、
お問い合わせフォームをひとつ作成しておきます。
いろいろなメールフォーム作成サービスが提供されていますが、
次の2つが比較的シンプルで簡単に利用できます。
いずれも、無料版と有償版があり、無料版にはちょっとだけ広告が表示されます。
→Googleフォーム を活用する手もあるのですがちょっとフォームのデザインが特徴的です。埋め込んだ時の見栄えが気になる、でもデザインの調整に手をかけたくないという方にはおすすめしません。
※フォーム作成の操作方法については、各公式サイトをご参照ください。
以下の説明では、「フォームメーラー(Free版)」を使いました。
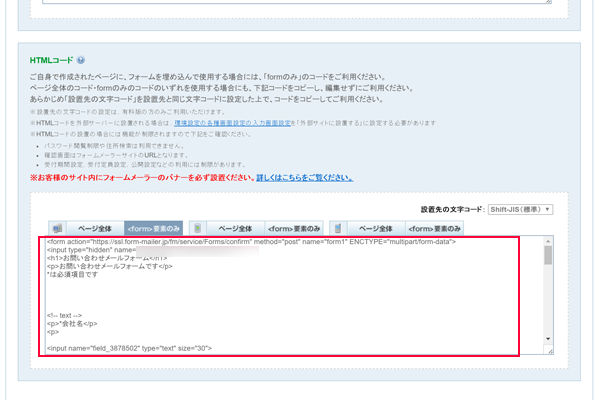
フォームメーラーで作成した問い合わせメールフォームの管理画面から「HTMLコード」をメモ帳などにコピーしておきます。

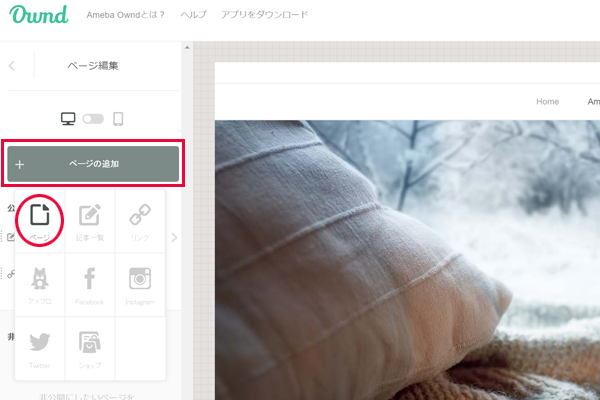
続いてAmeba Owndのダッシュボードメニュー「ページ編集」で、問い合わせメールフォームを埋め込む枠(ブロック)を作っておきます。

埋め込み場所は、すでに作成済みのページ内にでも、新たにお問い合わせページなどを「ページ追加」してからその中に埋め込んでもOKです。

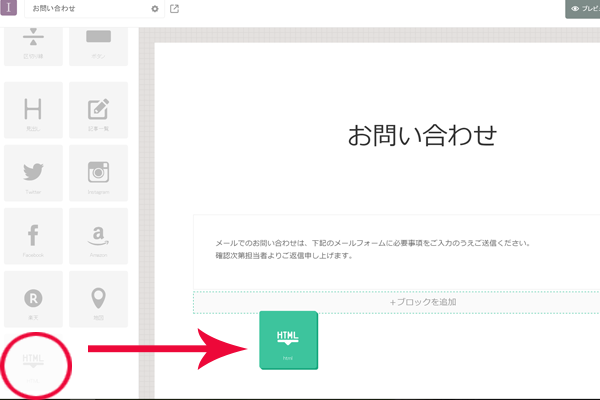
メールフォームを埋め込むページの編集画面を表示し、配置したい箇所に「HTMLブロック」を「+ブロックを追加」します。

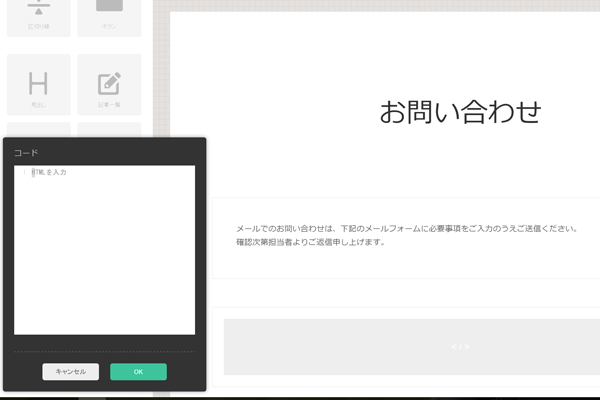
配置したHTMLブロックの編集画面を開きます。

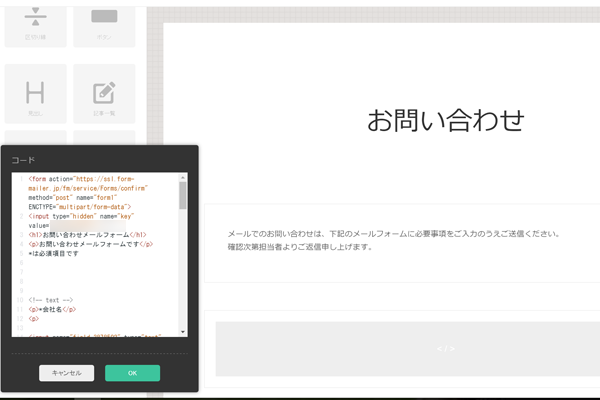
準備段階でメモ帳にコピーしていたメールフォームの「HTMLコード」を、HTMLブロックの編集画面内に貼り付けます。

HTMLブロックの編集画面を「OK」ボタンをクリックしてから閉じ。
最後に「ページを更新」ボタンをクリックして編集内容を保存しましょう。
そして、設置したお問い合わせメールフォームからの送信テストは必ず実行を。
メール送信ができるか、送信したメールが登録した自分の受付用メールアドレスにのもとに届くかPCからもスマートフォンからもチェックしておくとよいですね。
また、お問い合わせフォームなど個人情報をやりとりするコンテンツをを設置する場合には、ホームページ内に「個人情報保護方針(プライバシーポリシー)」の記載もお忘れなく。
以上、今回はちょっとピンポイントな解説記事でしたが、お困りの方のご参考になれば幸いです。
(※2016年7月現在の各サービスの仕様情報に基づきます。操作手順の詳細などは各サービスの本サイトもご参照ください)
==================================
【オウンドメディア構築・活用サポート】
弊社では、Ameba OwndやをWordPressなどを活用したオウンドメディアの立ち上げから運営までのサポートも承っています。
経営者様や従業員様に向けた、マーケティング研修を含めた技術指導も可能です。
オウンドメディアの構築や活用でお困りの際にはお気軽にご相談ください。
→初回ご相談・お見積無料
【ミラサポ無料派遣 登録専門家です】
国の中小企業・小規模事業者支援の仕組み「ミラサポ」をご存知ですか?
その支援のひとつに年3回まで無料で利用できる専門家派遣制度があります。
→ミラサポ専門家派遣のながれ
弊社はその登録専門家になっておりますので、この制度を通じたご相談も承っております。
ミラサポ専門家派遣をご利用の際には、お近くの「よろず支援拠点・地域プラットフォーム」へまずご相談いただき専門家派遣ご依頼の際に、専門家検索サイトで「永田るり子」と検索のうえマッチング検討頂けるかご確認ください。